Доброго здоровья, дорогие читатели блога сайт! Надеюсь, что многие из вас уже ; возможны, вы уже создали и настроили внешний вид рекламных объявлений, которые будут показываться на страницах проекта. А если это так, значит ваш ресурс набирает обороты и заслуживает определенного внимания и уважения.
Самое время воспользоваться еще одной опцией, имеющейся в аккаунте Google Adsense, а именно возможностью установить скрипт поиска по сайту Google . Дело в том, что поиск по умолчанию на большинстве сайтов или блогов WordPress явно не удовлетворяет современным требованиям и желает много лучшего в плане удобства для пользователей при получении результатов поисковых запросов.
К тому же на странице результатов поиска Google после установки формы будут располагаться блоки адсенс, которые при умелой их настройке способны повысить общую величину дохода от контекстной рекламы. Так что мы выигрываем не только в том, что прекрасно организованным поиском удерживаем пользователей на своем ресурсе, но при этом еще зарабатываем дополнительную денежку.
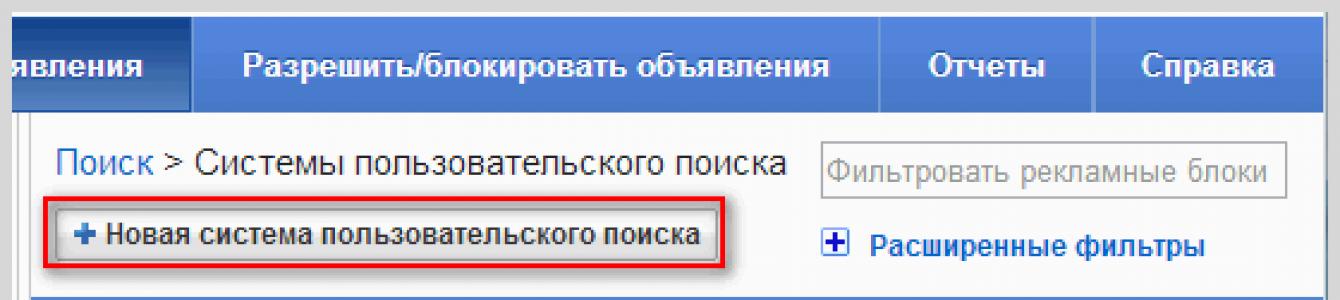
Настройка поиска Google по сайту в панели управления AdsenseДля того, чтобы настроить поиск Google , необходимо войти в аккаунт системы контекстной рекламы Google Adsense. Для этого на странице входа Гугл Адсенс введите свой e-mail и пароль в соответствующие поля, затем нажмите кнопку «Войти». В панели управления Adsense из верхнего меню выбираете «Мои объявления», следующим шагом - из левого столбца - «Поиск». Далее кликаете по ссылке «Новая система пользовательского поиска».

В самую верхнюю графу вводите название системы. Советую выбрать название своего ресурса. Для чего это нужно? Ну, прежде всего, для того, чтобы различать варианты поиска для каждого сайта, если их несколько. Первая настройка, которая будет предложена, это выбор области, по которой будет осуществляться поиск. Мы устанавливаем настройку для определенного (определенных) ресурса, потому ставим «Только выбранные мной сайты».
При активации этой опции становится доступным поле для ввода url web-сайтов, по которым будет вестись поиск. Можно написать адреса нескольких проектов, тогда полученная форма поиска будет для них объединенной. Но это делать есть смысл только в том случае, если блоги или сайты одной или близких тематик.

Ниже предлагается ввести ключевые слова, которые наиболее полно определяют тематику вебсайта. Это необходимо для подбора наиболее релевантных объявлений контекстной рекламы Adsense; чем больше релевантность, тем эффективнее реклама, а, значит, тем больше ваш заработок. Блоки объявлений будут появляться на странице результатов поиска Google по сайту после введения пользователем соответствующего запроса в строку формы поиска.
Для чего нужны эти КС? Для того, чтобы сузить область применения значения того или иного термина и повысить релевантность рекламных объявлений, которые будут появляться на странице результатов поиска. Приведу простой пример. Допустим, посетитель ввел в поисковую строку слово «карта». Это слово имеет несколько значений и довольно широкий диапазон применения этих значений.
В результате появятся те страницы моего блога, которые содержат материал о карте сайта. Однако в рекламных блоках на странице результатов поиска могут появиться объявления, содержащие, например, предложения по покупке игральных либо географических карт, если вы не укажите дополнительные ключевые слова.
Далее. Если поставите галочку напротив «Использовать Безопасный поиск», то включится фильтр SafeSearch, который отсеивает порнографические и другие нежелательные ресурсы. Но эта опция нужна только тогда, когда ведется поиск по нескольким сайтам или по всей сети. После этого указываете страну, в домене которой будет производится пользовательский поиск Google, язык вашего web-сайта и кодировку (обычно для блогов и сайтов Вордпресс используется Юникод (UTF-8)).
Несколько слов об опции «Транслитерация». Если отметить галочками соответствующие языковые группы, то иноязычные посетители вебсайта смогут получить ответ на запрос, введенный на других языках. Это справедливо, скорее всего, для мультиязычных блогов и сайтов.
Настройка клиентского канала для мониторинга эффективности рекламных объявлений на странице результатов поискаДля этого активируем расширение, кликнув по значку шестеренки в правом верхнем углу окна браузера, из верхнего меню выбираем «Images», затем из появившегося списка - «View Image Information». В соседней вкладке откроется информация о всех изображениях на web-странице, в том числе получите сведения об URL вашего логотипа. Как видно из выше расположенного скриншота, изображение для шапки моего блога хранится в папке «img» .
Если есть желание использовать другую картинку для страницы результатов поиска Google, можно ее загрузить на сервер , после чего прописать путь для нового изображения напротив строчки «URL изображения логотипа». Можете выбрать из настроек, где будет располагаться изображение: над или рядом относительно окна (формы) поиска Google.
А вот третий вариант отображения страницы с результатами поиска связан с дизайном сайта или блога и его я считаю самым предпочтительным, поскольку посетитель остается на ресурсе и велика вероятность того, что он останется дальше для ознакомления с другими материалами. Однако реализация этого варианта потребует гораздо больше телодвижений.

Для того, чтобы вывести результаты поиска Google по сайту, необходимо создать отдельную вебстраницу через админку WordPress. Обязательно ознакомьтесь с моей статьей , где я все очень подробно описал. Добавлю, что после того, как вы создали страницу для вывода результатов поиска, нужно прописать ее адрес в графу напротив строки «URL вывода результатов поиска». После того, как все выше описанные настройки установлены, надо нажать кнопку «Сохранить и получить код» в самом низу окна настроек.
Вставка кодов формы (окна) и страницы результатов поиска GoogleЕсли вы настроили получение результатов поиска Google по сайту с использованием дизайна ресурса (третий вариант), то получите после сохранения два кода:

Верхний код определяет форму (окно) со строкой поиска. В старом варианте, когда я еще использовал поиск по умолчанию, на моем блоге это окно выглядело так:

После того, как я скопировал верхний код, я вставил его в файл searchform.php темы вместо старого кода и окружил контейнером div с соответствующим классом, которому прописал нужные стили, чтобы форма выглядела подходящей к дизайну сайта.
На страницах блога я уже довольно подробно описывал применение стилей CSS к оформлению вебстраниц. В вашей теме Водпресс тоже должен быть файл с подобным названием (один из вариантов, например, search.php). После вставки кода форма поиска Google приняла такой вид:

Нижний код вставляем на вновь созданную страницу (у меня она названа «Результат поиска») прямо в окне HTML редактора админки Вордпресс. Да, чуть не забыл. Вебстраница с результатами поиска не должна фигурировать ни в одном меню блога или сайта. Поэтому нужно исключить ее id, чтобы не вводить читателей в заблуждение, поскольку никакой информации на ней не будет.
Для того, чтобы узнать id, зайдите в админ панель WordPress в раздел «Страницы» и подведите курсор к ссылке на нужную страницу. В результате внизу в строке состояния браузера увидите ее адрес, в составе которого будет указана цифра, которая и является искомым id.

Итак, id определен, теперь необходимо его исключить из всех меню на web-сайте. В моей теме, например, за вывод меню отвечает шаблон header.php. Данное меню определяется строчкой примерно следующего вида:
Здесь я дополнил эту строку следующей записью:
&exclude=4366
Получилось так:
Все, теперь страница пользовательского поиска Google на сайте будет исключена из меню и будет появляться только с результатами поиска по запросам читателей. Надеюсь, я все объяснил понятно. Честно говоря, объемные статьи писать непросто, но это именно тот случай, когда необходимо. Если считаете, что публикации блога помогают находить ответы на интересующие вас вопросы, существует возможность подписки на свежие материалы по e-mail . До скорого свидания.
В яндекс-поисковике, как и в Гугле, есть настройки расширенного поиска (по датам, документам, сайтам, стране, языку, ...) и специальные страницы для расширенного поиска . То и другое бывает неудобно из-за интерфейса - большого количества нажимаемых кнопок, кликов и движений. Для некоторых (частоиспользуемых) режимов поиска сделаны юзерскрипты с выбором одной из десятков кнопок в один клик. На экране видны лишь несколько стартовых кнопок, работающих как спадающие списки по наведению мыши.
Такой скрипт, когда-то бывший без спадающих списков, давно работал на страницах Гугла , и, судя по количеству скачиваний, приобрёл популярность среди англоязычных пользователей (есть выбор 5 языков интерфейса). Однажды подумалось, что его несложно будет перенести на Яндекс , и на выходных за пару дней адаптация и перекраска под цвета Яндекса была сделана, и теперь он представляется «целевой аудитории» - людям из IT, которым иногда приходится много искать и которым привычно устанавливать дополнительные скрипты и ходить по гит хабам .

Кроме утилитарной пользы, скрипт может быть интересен как полигон для отработки интерфейсных решений. Связка 2-3 скриптов в перспективе может начать работать как мета-поисковик, всё для этого уже есть, кроме последних штрихов - поставить связующие кнопки, портировать на mаilru и другие поисковики.
Сейчас же - рассмотрим, какие особенности Яндекса добавились в ранее существовавшее решение для Гугл.
Первое и единственное ограничение у Яндекса, которое бросается в глаза - это отсутствие поиска за последние часы . Скорее всего, у Яндекса ещё нет такой функциональности, вопрос на toster.ru ответа не принёс, но сейчас, может быть, что-то напишут разработчики из Яндекса в комментариях.
Появилось и расширение функций в поиске по документам - интерфейс запросов к Яндексу позволяет искать по группе типов документов (мультиселект в настройках), а Гугл каждый раз - только по одному типу документов (PDF, DOC, SWF, ...).
В остальном - режим специальных настроек настолько хорошо пересекается, что позволил сделать похожим не только интерфейс, но и хранение параметров настроек. Это - поиск по сайту (домену) и поиск за последний интервал времени (более дня).
Подробности хранения настроек - решение с внешним localStorage Ранее для Гугла аналогичное расширение приобрело сохранение настроек поиска. Просто потому что список своих доменов или язык интерфейса иногда желательно менять, а изменения прямо в скрипте - мало, что привычно лишь программистам-фронтендщикам, ещё и при довольно частых обновлениях нет возможности сохранить код части исправленного пользователем скрипта от общего обновления. Если появляются хранимые (в localStorage) настройки, то вопрос снимается.Но тут у Гугла обнаружилась привычка стирать локальную память! С этим сталкивались ранее и пользователи Фейсбука, и для решения этой проблемы была и скрипт по другому поводу (букмарклет закладок с прокруткой скролла окна). Здесь - аналогично, требовалось бежать с домена Гугла куда-нибудь на другой домен, куда скрипты-чистильщики не дотянутся. Организовано общение с тихой скромной страницей на github.io, где всё надёжно хранилось, почти как в банке. (Ссылка эта пригодится после установки скрипта, чтобы увидеть, куда настройки сохранились.)
Для Яндекса это вылилось в то, что хранение его настроек тоже было сделано на том же домене (github.io). Это немедленно привело к тому, что 2 разных скрипта, разных домена и разные поисковики приобрели общие настройки. Нет, их крайне несложно разделить, но зачем? Список любимых сайтов для поиска, язык интерфейса, и впоследствии - хранение последних интервалов дат - всё это стало появляться одинаково как в Гугле, так и в Яндексе, при условии пользования одним и тем же браузером.
Именно этот механизм сейчас даёт возможность очень просто сделать метапоиск - добавить в сохраняемые настройки поле для команд - просто команду «искать» или «искать с настройками», или «искать в выбранных поисковиках»). В дальнейшем, можно пофантазировать, что появится и синхронное управление картами, и просмотр в разделах, например, новостей, картинок. Согласитесь, удобно ведь ходить по карте в одном окне, а в соседнем - иметь синхронную копию в картах Гугл, чтобы переключаться на то окно, где более полная информация. И выдача картинок будет заметно разная и дополняющая.

Все способы и виды сведены в список в целях организации небольшого справочника.
Многое в интерфейсе юзерскрипта не реализовано. Что реализовано - указано.В Яндексе:
- по региону
в интерфейсе - поле с подсказками, где выбирается «регион» - страна, область или город;
в запросе - &rstr= c магическим многозначным числом со знаком, совпадающим с другим недокументируемым параметром lr для своего региона; не всё работает - например, поиск по Маниле (rstr=-10629, это же Филиппины) не сильно отличается от общего; - по сайту или домену
в интерфейсе - вводим в поле название домена (2 или 3 уровня, без продолжения)
в строке поиска - пишем (без кавычек) " site:3dnews.ru" или подобное;
Yandex Extra Buttons - спадающий список заранее прописанных доменов под кнопкой «site». Состав списка можно менять в настройках, через кнопку site--Настройки--форма настроек--перезагрузка страницы. Сохраняется во внешнем localStorage. Свой список доменов полезно скопировать для хранения, переноса на другой браузер и для восстановления.
в запросе - &site=anysite.ru ; - по стране
в интерфейсе - переключается кнопка со смыслом «своя страна», т.е. на домене.by это - выбор «by» и не более;
в запросе - &country=by , при этом можно указать и некоторые другие страны, по которым работает Яндекс, но что из них реально работает - не документировано. Например, &country=tr или com.tr не работает, как и множество «не близких» стран, не обязательно мелких; - точный запрос
в интерфейсе - отдельная кнопка в подзаголовке или на специальной странице;
в строке поиска - обрамить все слова или часть из них (составляющие точную часть запроса) кавычками;
в запросе - &wordforms=exact - по языку страницы
выбор языков небольшой, но он покрывает все страны, где Яндекс присутствует как отдельный конкурирующий поисковик, плюс английский, немецкий, французский; (этот список может быть кандидатом на ещё одну кнопку в юзерскрипте, но многие ли пользуются этой настройкой? Скорее всего, нет) ; - по типам
(множественное число) документов
в интерфейсе - выбрать из мультиселектового списка; при каждом клике сменяется выдача по аяксу (без перезагрузки); на странице advanced - выбрать типы из 14 (сейчас) чекбоксов;
в строке поиска mime: pdf" или подобное, поддерживается много типов, но один на запрос; что интересно, такой выбор типов НЕ поддерживается скриптами подзаголовка - очевидно, это - более старый способ выбора параметра;
Yandex Extra Buttons - спадающий список заранее прописанных типов документа под кнопкой «PDF», которая сама по себе тоже выбирает указанный тип; по кликам страница подхватывает результаты и изменяет список выбранных типов в подзаголовке; скрипт устраняет баг отображения - подкрашивает кнопку типов, если хотя бы один тип был выбран; таким образом, кнопки юзерскрипта, по сути, инициируют «клики» по типам в подзаголовке, сами не отображают результаты мультивыбора, но работают и без подзаголовка (он появляется сам после первого клика);
в запросе - &mime=rtf или &mime=rtf%2Cdoc , указывая все выбранные типы; работает и &mime=rtf&mime=doc и далее; запросы идут по AJAX, но с главной таким же способом можно отправить и не аяксовый запрос; - по последнему интервалу дат
в интерфейсе - 3 отдельных кнопки в подзаголовке или 5 - на спецстранице;
Yandex Extra Buttons - 4 спадающих списка в виде изначально небольших 4 кнопок - выбор за последние несколько: дней, недель, месяцев, лет. Выбранное значение сохраняется в настройках и перемещается в начало списка, чтобы при повторном таком же выборе было достаточно только нажать кнопку. Технически реализуется через запрос по произвольному интервалу дат (раздел ниже), страница запрос выполняет по AJAX, но с главной работает как обычная перезагрузка страницы;
в запросе - магический параметр &within=число для некоторых интервалов; например, &within=1 - за 2 недели; 77 - за сутки, 2 - за месяц; 3 - за 3 месяца; 4 - за полгода, 5 - за год, 6 - за 2 года и т.д., 7 - за текущий день, 8 - за 3 суток или 4 дня (неизвестно точно, не проверялось), 9 - за 8 дней; можно попроверять, на результирующей странице интервал указывается с точностью до дня, а результаты - с точностью от часа до дня; - по интервалу дат
в интерфейсе - 2 поля с дейт-пикерами (табличками для выбора дат из календаря);
в запросе - &from_date_full=11.01.2016&to_date_full=19.01.2016
Есть ряд других более специфических параметров, язык запросов (например, минус-слова и упомянутые кавычки), которые не будем рассматривать, но часть их могут оказаться в интерфейсе юзерскрипта расширенного поиска. Кроме того, у Яндекса есть ряд типов страниц (картинки, видео, новости, Маркет, и т.д.), где запросы могут иметь особенности (например, есть поиск по изображениям, поиск географического места на карте). Скрипт же сейчас покрывает основное поле - текстовый поиск.
В разделе Яндекс-новостей расширенный поиск идёт по другим именам параметров, и скрипт на данном этапе в этом разделе не выполняется. У Гугла же в разделе новостей действуют те же правила построения запросов, скрипт для Гугла работает во всех его основных разделах.
В Гугле: Что интересно, разные параметры запроса дают те же результаты, но в 2 дизайнах страницы - с чёрным заголовком (более старый) и с белым. Качество выдачи при этом, скорее всего, одно и то же. Страница расширенного поиска выдаёт сейчас ответ с чёрным заголовком, и это не обязательно верно для разных стран. (Извстно также, что дудлы выдаются в разные часы для разных часовых поясов.)- по типу
(единственное число) документа
в интерфейсе - advanced_search - file type:
- один из 10 форматов; текстовым запросом могут искаться и другие типы, кроме названных в списке;
в строке поиска - дописывают (без кавычек) " filetype: pdf " или подобное;
Google Search Extra Buttons - пока что сделано как 2 отдельных кнопки (без списков) для PDF и DOC (прочие типы в Гугле достаточно удобно задавать в строке поиска, поэтому много типов документов было введено, только начиная со скрипта для Яндекса);
в запросе - &as_filetype=xls - по последнему интервалу дат
в интерфейсе - Search Tools - (Any Time | Past ), далее - 5 вариантов выбора, или есть вариант задания любого интервала дат здесь же или на спецстранице;
Google Search Extra Buttons - 5 спадающих списков в виде изначально небольших 5 кнопок - выбор за последние несколько: дней, недель, месяцев, лет, часов (в дополнение к тому же в Яндексе). Выбранное значение сохраняется в настройках и перемещается в начало списка, чтобы при повторном таком же выборе было достаточно нажать кнопку;
в запросе - 2 вида запросов с теми же результатами, но с разным дизайном страницы выдачи
&as_qdr=m2 - вид с чёрным заголовком;
&tbs=qdr:h1 - более новый вид; вместо «h» ставится h, d, w, m, или y; число - количество размерных единиц или пусто, что будет равносильно 1; - по интервалу дат
в интерфейсе - Search Tools - (Any Time | Past ) - Custom Range... ; на спецстранице - выбор только по нескольким последним интервалам дат (раздел выше);
Google Search Extra Buttons - отдельная кнопка, сразу вызывающая форму интерфейса; на главной - нет её поддержки, поэтому кнопка скриптом не отображается;
в запросе - &tbs=cdr%3A1%2Ccd_min%3A12%2F29%2F2015%2Ccd_max%3A1%2F5%2F2016 ; - по сайту или домену, в том числе верхнего уровня (.com, .cc, ...)
в интерфейсе - на странице расширенного поиска (значок зубчатки - Advanced Search);
в строке поиска - дописывают (без кавычек) " site: anysite.com " или подобное, в том числе домен верхнего уровня без точки;
Google Search Extra Buttons - отдельная кнопка со спадающим списком с заранее прописанными доменами, список которых можно менять в настройках. При клике по начальной кнопке она не инициирует поиск, а только выводит текст в строку поиска, что удобно для поправки домена. Поэтому первый домен можно вообще задавать пустой строкой;
в запросе - &as_sitesearch=anysite.com ;

Другие параметры - у Гугла есть ряд других параметров для текстового поиска и язык запросов, подробное рассмотрение которых выходит за рамки цели статьи, но они могут оказаться в будущем в интерфейсе юзерскрипта.
- точное слово или группа
- любое из слов
- исключая слова
- интервал размерностей (кг, денежные единицы, годы)
- по языку страницы
- в регионе (государства)
- по месту на странице
- семейный фильтр
- по наличию лицензий
Имеется ряд типов поиска (картинки, видео, новости, карты, ...), где параметры поиска будут другие или со спецификой. Скрипт Google Search Extra Buttons сохраняет тип страницы поиска, с которой он был начат.По теме организации метапоиска по обычным запросам (Дальше пойдут планы и фантазии, интересные разработчикам интерфейсов.)
В самом простом виде метапоиск - это просмотр результатов в 2 соседних окнах одного браузера. Дополнительно можно поисключать одинаковые ответы из второго окна. Если задаться целью получить выдачу в одно окно, нужно решать, в каком месте списка внедрять элементы списка из второго окна. Скорее всего, удобно внедрять на примерно ту же позицию, которую занимал элемент во 2-м окне. И, конечно, указывать, от какого поисковика пришли ответы, чтобы у пользователя накапливалась в памяти статистика, по каким запросам от какого поисковика он получил себе полезный ответ.
Замечание по политике поисковиков. Делать метапоиск в одном окне технически невозможно, потому что современные крупные поисковики строго следят, чтобы запрос выполнялся не в фрейме, чтобы ответ приходил в настоящую страницу, а не в XMLHTTP-объект. Это связано с доходами от сопутствующей рекламы, составляющих ныне основной хлеб любого поисковика. Для пользователя, наоборот, важен результат и максимум - тот движок, который его даёт.
Метапоиск на скриптах - это вероятность близкого будущего. Для реализации - коды скриптов имеются на Гитхабе (Yandex , Google), приветствуются новые решения.
UPD : Кто поможет сделать белорусскую, казахскую и турецкую локализации?
объём и формат
ru:{ "search in PDF files":"поиск по документам PDF" ,"search in":"искать по" ,"from / to":"за период" ,"last":["за последний","за последние","за последнюю"] ,"day":"сутки" ,"days":["дня","дней"] ,"week":"неделю" ,"weeks":["недели","недель"] ,"month":"месяц" ,"months":["месяца","месяцев"] ,"year":"год" ,"years":["года","лет"] ,"hour":"час" ,"hours":["часа","часов"] ,"Settings":"Настройки" ,"of userscript":"юзерскрипта" ,"reload page for effect":"перезагрузить страницу" ,"Interface language":"Язык интерфейса" ,"Less positions at the end of selects":"Меньше выбора в конце селектов" ,"Sites":"Сайты" }
UPD2 2016-01-22: первичные кнопки сделаны как стрелки, по стилю кнопки Яндекса. Скриншоты в статье заменены.
Чем больше ваш ресурс пополняется новой информацией, тем быстрее возникнет необходимость вводить структурированный удобный поиск. Есть несколько вариантов, как это сделать. Первый способ предлагает воспользоваться встроенными средствами вашего CMS. Второй подойдет для тех, кто работает на чистом HTML - для этого пишется специальный скрипт поиска по сайту HTML. И третий вариант, самый удобный, проверенный и, что самое главное, подходящий для любых сайтов - это поиск на сайте через поисковые системы Google или "Яндекс". Что они собой представляют и как создаются?

Существует несколько обоснованных причин для того, чтобы использовать поиск на сайте через "Яндекс" или Google:
- Первый момент заключается в том, что это специализированные поисковые системы, а значит, их алгоритмам стоит доверять.
- Во-вторых, поисковик дает подсказки, а значит, пользователю проще будет сформулировать свой вопрос и найти необходимое. По такому же принципу учитываются орфографические ошибки в словах или случайно переключенная клавиатура. Обычная форма поиска по сайту HTML этого не учтет, и искомое не будет найдено.
- Третий немаловажный аспект - это ведение статистики. При запросе в Wordstat "Яндекс" выдает нам частоту того или иного поискового запроса. По этим данным мы знаем, какие ключи применять при наполнении сайта текстами, а также можем проанализировать, что ищет пользователь, что пользуется спросом, а что нет, что можно предложить потенциальному покупателю и т. п.
поисковый робот проиндексирует содержимое. Пока поисковый “паук” не доберется до него, пользователь не сможет найти это на сайте. Такая индексация в зависимости от положения ресурса на поисковой лестнице может занимать достаточно продолжительное время, вплоть до нескольких дней.
Поиск для сайта "Яндекс"Русскоязычный гигант "Яндекс" предлагает разработчикам сайтов собственный бесплатный инструмент интеграции поиска. Он довольно удобен. Помимо учета морфологических особенностей языка - исправления ошибок, опечаток, поиск по сайту через "Яндекс" позволяет к каждому слову указать список синонимов и добавить выпадающую строку подсказок. Это позволит пользователю с большей вероятностью найти то, что ему было нужно.
Настройки этого инструмента очень просты, выбрать все необходимые параметры можно самостоятельно. Плюс инструмент обладает гибкими настройками внешнего вида и элементов поиска, что позволит оформить его в фирменных цветах и стиле сайта.
Есть возможность искать не только текст, но и изображения.
И последняя, но не менее важная особенность. Используя поиск на сайте "Яндекс", вы автоматически чаще ранжируетесь системой, что позволяет вам быстрее продвинуться в ТОП запросов.

Все просто, главное, чтобы ваш сайт был добавлен в "Яндекс.Вебмастер". Сделать это легко.
Нужно зайти в “Яндекс. Поиск на сайте” и нажать “Установить поиск”. Далее заполнить все данные, которые от вас требует система, включая название ресурса, e-mail и требования к поиску. В форме есть подсказки, поэтому разобраться, где ставить галочки, не составит труда.
Здравствуйте, уважаемые читатели блога сайт. Это вторая статья из серии по заработку в инете () и посвящена она будет работе с системой контекстной рекламы Гугл Адсенс.
В первой статье мы подробно , научились работать с рекламными объявлениями, а так же узнали про такой способ вывода заработанных в этой системе денег, как Рапида ( ; кстати, советую задуматься об открытии ИП).
Итак, будем считать, что вы разобрались с и поэтому сегодня мы попытаемся убить двух зайцев — поставим скрипт поиска по сайту от Google, который позволит улучшить качество встроенного в вашу CMS (систему управления контентом), а так же настроим показ в его результатах рекламных блоков AdSense, которые помогут вам получить дополнительный доход. Совместим, так сказать, приятное с полезным.
Настройка и получения кода скрипта поиска от GoogleЯ, например, уже давно задумывался об использовании поискового алгоритма от Google или Яндекса (), потому как встроенный в Вордпресс не устраивал меня (да и посетителей блога, наверное, тоже) как по качеству, так и по удобству предоставляемых результатов. Думаю, что практически тоже самое можно сказать и о его аналогах в Joomla и других популярных движках ().
Для своего блога на WordPress я воспользовался уже имеющимся в шаблоне окном поиска, адаптировав его для Google. Его внешний вид при этом остался прежним, максимально соответствующим дизайну блога, а вот сам поиск теперь осуществляется с помощью алгоритмов самой мощной поисковой машины в мире, в его результатах идет показ рекламных блоков Google AdSense.
Для этого мне пришлось скрестить ежа с ужом, т.е. изменить скрипт стандартного поиска по блогу с учетом кода полученного по материалам этой статьи.
Полученный от Гугла скрипт для моего блога выглядел так:

Стандартный код, который находился в файле searchform.php в папке с используемой мною темой оформления WordPress, выглядел так:

Скрестив ежа с ужом я получил следующий скрипт, который сейчас и используется:

Вдаваться в детали произведенных изменений я не буду, ибо уж очень это объемно получится, а статья и так уже не маленькая получилась. Поэтому оставляю анализ кода на ваше усмотрение, думаю, что при детальном сравнении вы быстро во всем разберетесь.
Также советую почитать: Как зарабатывать больше в контекстной рекламе Google Adsense http://sosnovskij.ru/google-adsense-secrety-uspeha/ — восемь секретов успешной работы с блоками контекстной рекламы.
Скрипт поисковой системы позволит Вам создать собственную поисковую систему за пару минут!
Довольно простой скрипт поиска в интернете и по вашему сайту!
Отличается своей простотой и быстротой работы!
Имеет несколько категорий поиска: поиск по одному определенному сайту может быть как ваш сайт так и любой сторонний, WEB, Картинки, Новости, Видео.
Поисковая система на основе поиска от Google, вам не требует собственная база данных Mysql для поиска, скрипт работает на любых хостингах даже на бесплатных.
Установка скрипта не занимает много времени, вам достаточно пару минут чтобы поисковая система заработала.
Дизайн можно менять по своему желанию, не имея навыков в программировании вы с легкостью сможете поменять дизайн на свой вкус.
Тех.поддержка и обнавление скрипта.
Отзывы3Отзывов от покупателей не поступало.
В целях противодействия нарушению авторских прав и права собственности, а также исключения необоснованных обвинений в адрес администрации сайта о пособничестве такому нарушению, администрация торговой площадки Plati (http://сайт) обращается к Вам с просьбой - в случае обнаружения нарушений на торговой площадке Plati, незамедлительно информировать нас по адресу [email protected] о факте такого нарушения и предоставить нам достоверную информацию, подтверждающую Ваши авторские права или права собственности. В письме обязательно укажите ваши контактные реквизиты (Ф.И.О., телефон).
В целях исключения необоснованных и заведомо ложных сообщений о фактах нарушения указанных прав, администрация будет отказывать в предоставлении услуг на торговой площадке Plati, только после получения от Вас письменных заявлений о нарушении с приложением копий документов, подтверждающих ваши авторские права или права собственности, по адресу: 123007, г. Москва, Малый Калужский пер. д.4, стр.3, Адвокатский кабинет «АКАР №380».
В целях оперативного реагирования на нарушения Ваших прав и необходимости блокировки действий недобросовестных продавцов, Plati просит Вас направить заверенную телеграмму, которая будет являться основанием для блокировки действий продавца, указанная телеграмма должна содержать указание: вида нарушенных прав, подтверждения ваших прав и ваши контактные данные (организиционно-правовую форму лица, Ф.И.О.). Блокировка будет снята по истечение 15 дней, в случае непредставления Вами в Адвокатский кабинет письменных документов подтверждающих ваши авторские права или права собственности.